Mudahnya membuat aplikasi Android dan iOS dengan Ionic

Feb 1, 2016 // Bagus Mantonafi // ionic
Aplikasi mobile saat ini sudah menjadi tren di kalangan developer. banyaknya permintaan ini diakibatkan karena mulai berjamurnya pengguna smartphone. sebagai seorang programmer situasi seperti ini bisa menjadi ladang penghasilan yang menggiurkan. karena dengan banyaknya pengguna smartphone maka permintaan akan konten digital misalnya seperti aplikasi mobile akan meningkat.
Permasalahannya untuk mengembangkan sebuah aplikasi mobile yang tersedia di berbagai platform, programmer setidaknya menguasai berbagai bahasa pemrograman yang dianjurkan. sebagai contoh jika ingin membuat aplikasi android setidaknya developer mengerti bahasa pemograman java. kemudian jika ingin membuat aplikasi untuk ios setidaknya menguasai pemograman semisalnya Objective C atau Swift.
Bagaimana caranya jika programmer ingin sekali coding namun hasil codingannya bisa untuk berbagai platform, tanpa harus menulis ulang dari awal dengan bahasa pemograman yang berbeda. lalu bagaimana jika seorang programmer ingin membuat aplikasi mobile sedangkan kemampuannya hanya sebatas HTML, CSS dan Javascript.
saat ini banyak sekali bermunculan tools maupun framework yang dapat digunakan untuk membangun aplikasi mobile menggunakan teknologi web salah satu contohnya ionic framework. ionic framework sendiri adalah framework yang dapat diteman-temanlkan untuk membangun aplikasi mobile menggunakan teknologi web namun meski begitu tetap focus pada performa. Sehingga aplikasi yang dibuat menggunakan ionic dapat berjalan dengan mulus layaknya aplikasi yang dibangun secara native. untuk dapat menggunakan ionic teman-teman setidaknya menguasai HTML, CSS dan Javascript, jika sudah mengusai angularjs itu sangat memudahkan nantinya karena ionic ini dibuatnya menggunakan gaya mvc angularjs.
Beberapa syarat untuk dapat menginstall ionic
- Koneksi internet
- Komputer yang sudah terinstall nodejs
Langkah-langkah install
- Buka terminal/cmd
- Untuk windows dapat mengetik npm install -g ionic cordova pada terminal/cmd
- Jika menggunakan Linux dan Mac dapat dengan mengetik sudo npm install -g ionic cordova
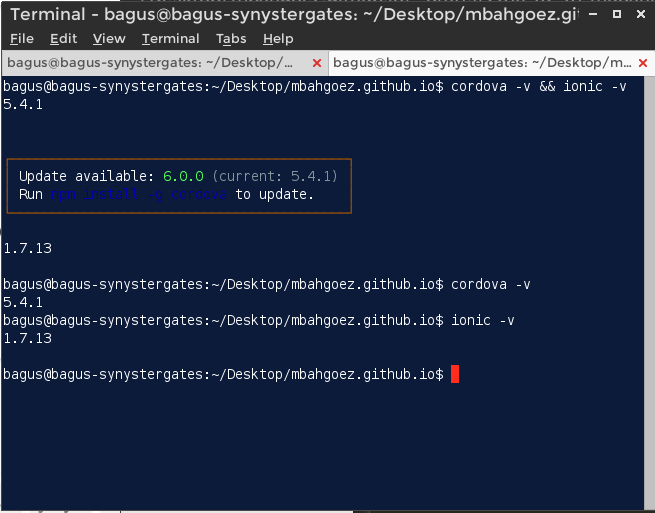
- jika proses instalasi sudah selesai silahkan mengetik ke terminal dengan perintah cordova -v && ionic -v, atau cordova -v dan ionic -v untuk mengetahui apakah ionic berhasil terinstall atau tidak dan juga untuk mengetahui versi berapakah yang sudah terinstal

Membuat Project ionic
- Buka terminal/cmd.
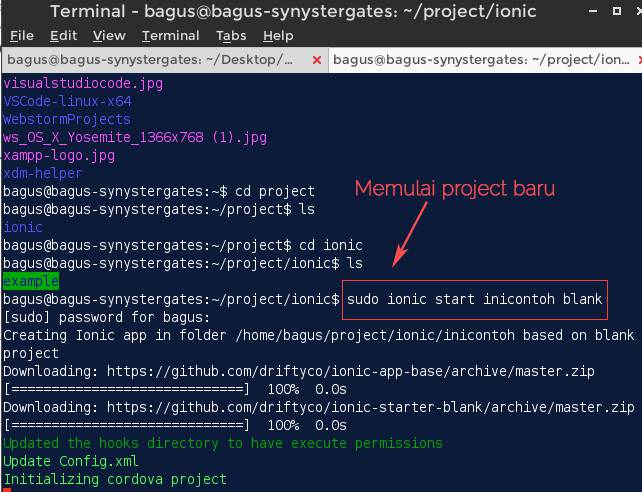
- Masukan perintah ionic start inicontoh blank jika di linux dan mac gagal silahkan menambahkan "sudo" di depan perintah tadi sehingga menjadi sudo ionic start inicontoh blank.
- Jika sudah, nanti ionic akan membuat project atau folder barus bernama "inicontoh". didalam folder inilah nanti kita akan berkerja.
- Panggil directory/folder "inicontoh" menggunakan perintah cd inicontoh.
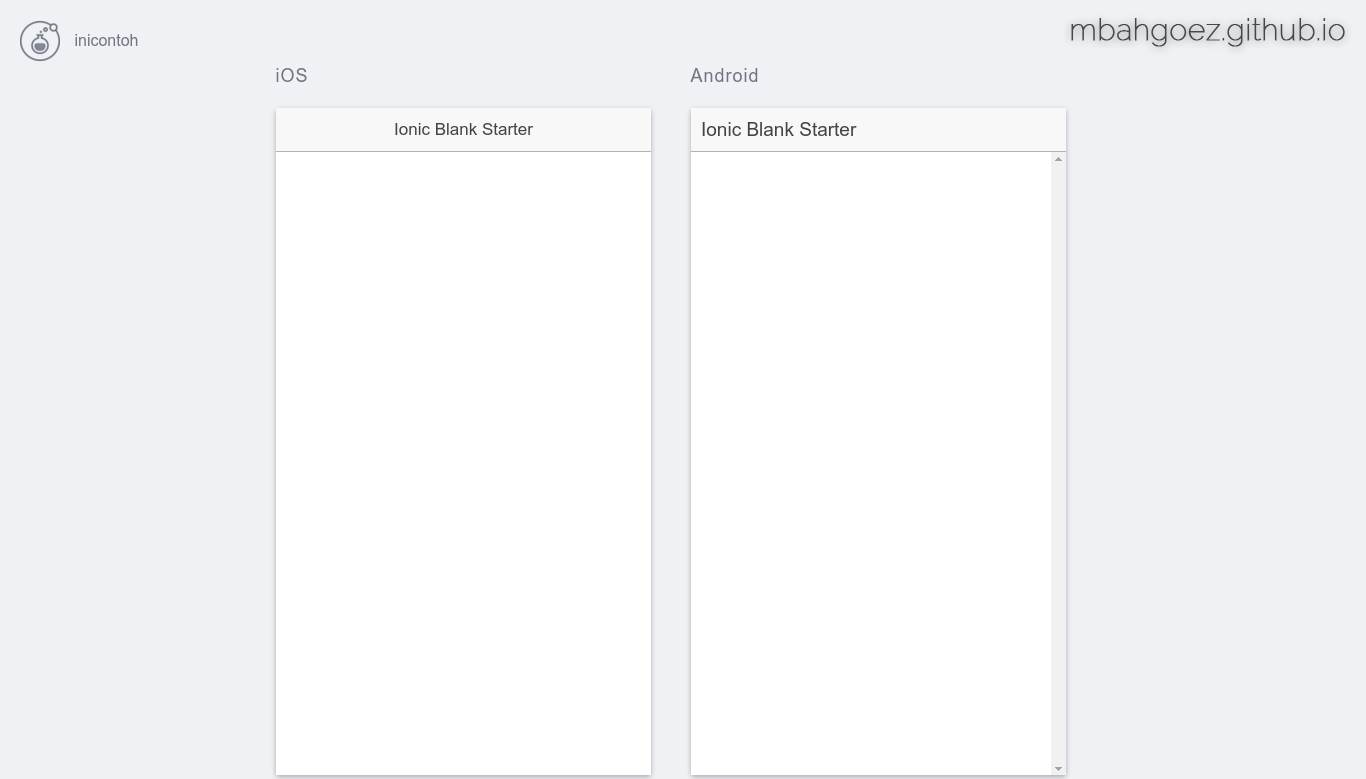
- Lalu ketikan ionic serve untuk menjalankan server. nanti secara otomatis ionic akan membuka browser dan mengarahkan ke localhost:8100 dan dibrowser inilah nanti kita akan dapat melihat preview tampilan dari aplikasi mobile yang akan dibuat.

pastikan tersambung dengan internet karena ionic akan mendownload project dari repository

Kira-kira seperti itulah proses penginstalan dan pembuatan project ionic. ionic menyediakan banyak keuntungan dan juga telah memenuhi kebutuhan setiap developer. karena dengan ioniclah masalah-masalah yang dihadapi Developer bisa teratasi.
Jika teman-teman masih bingung dengan tutorial diatas silahkan sampaikan pertanyaan pada kolom dibawah ini.
Link Referensi
http://ionicframework.com
http://ionicframework.com/getting-started